

高端定制,品牌设计
指南针2005 - 2016作品集
指南针网络科技有限公司
资源方面的KPI
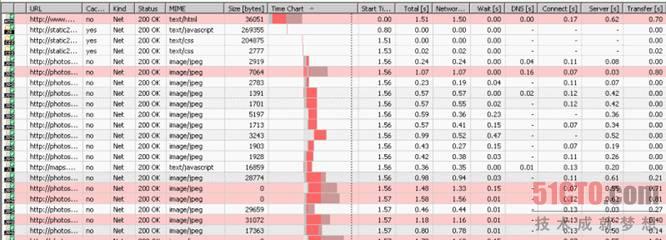
一个网页是由原始的HTML文档,嵌入的资源,如图片,css,JavaScript脚本和通过VHR或JavaScript修改DOM动态下载的内容,网页上引用的资源越多,在浏览器和服务器之间因下载资源往返的次数就越多,资源尺寸越大,就需要更多的带宽传输,减少往返次数和资源尺寸很重要,dynaTrace AJAX版本提供了一个网络视图,可对每个独立的资源进行分析,如下图所示。

图2 网页引用的各个资源消耗的时间
从这个网络视图我们可以看到多个网络资源相关的KPI,有助于我们理解页面的结构和尺寸。
1、总请求数
这是从网站下载资源时所有网络请求的总数,终极目标是使这个数量尽可能的低,以便减少往返次数。
2、HTTP 300s/HTTP 400s/HTTP 500s的总数
它们分别是服务器用HTTP状态码300(重定向)/400(授权问题)和500(服务器错误)响应HTTP请求的总数,应该尽量避免这些请求,因为它们对页面载入时间有负面影响,这些问题的根本原因通常与服务器端的实现,配置和部署有关。
3、网页的总大小
这是组成你网页的所有资源总大小,跟踪总的页面大小非常重要,网页越大下载的时间就越长,向网页添加图片或JavaScript代码都会影响网页的下载时间,相反,尽可能做到每个网页包含的资源总大小较小会加快网页在浏览器中的显示。
4、图像/CSS/JS总大小
除了跟踪网页的总大小外,调查每个独立内容类型,如图像,CSS和JavaScript文件的大小也很重要,这样就可以很容易辨认页面中哪一个内容的尺寸最大,我们应该避免使用较大尺寸的文件,如图片文件应使用专业优化工具进行优化,JavaScript和css文件则可以通过Web服务器进行压缩后向客户端传输。
5、XHR请求总数
通过JavaScript发送的XmlHttpRequests(XHR)请求总数,它从服务器异步检索数据,监视这个KPI可以找出通过XHR动态内容检索时发生的意外变化,根据配置,你可以终结那些不仅影响客户端性能,也会导致应用程序服务器负载过多的XHR请求。